Lo spazio bianco nella grafica, perché è così importante?
Cos’è lo spazio bianco nel graphic design?
Il whitespace, o spazio bianco, o anche “spazio vuoto” e “spazio negativo” è, molto sinteticamente, lo spazio tra diversi elementi grafici.
E, no, quando si parla di spazio bianco non si parla di uno spazio per forza di colore bianco. Lo spazio “bianco”, infatti, può essere anche di altri colori o addirittura una parte di un’immagine o di una fotografia.
Nel graphic design viene definito spazio bianco perché il bianco è il colore che tipicamente contraddistingue le pagine. Sia che si tratti di una pagina di carta, sia che si tratti di una pagina digitale (come ad esempio quella di un sito web o quella dei software di grafica).
Ed è proprio a partire dalla pagina che vorrei iniziare a parlare di spazio bianco.
Lo spazio bianco all’interno di una “pagina”

La pagina, intesa come l’area di lavoro su cui vai a disporre gli elementi grafici (e quindi pagina può essere anche una schermata di un software o un sito web), è un elemento vivo.
La pagina trasmette determinati significati a seconda di cosa viene posizionata su di essa e di come viene posizionato quel qualcosa.
Ad esempio, se posizioniamo qualcosa nella parte inferiore di una pagina, quel qualcosa assume un peso visivo più elevato. Perché la pagina ha una gravità. È per questo che generalmente ha senso posizionare una figura, ad esempio, di un uccello, nella parte alta di una pagina e una figura di un uomo seduto in quella in basso. Proprio per sfruttare le proprietà della pagina.
E proprio per questi motivi, un’immagine come quella qui sotto ci appare “sbagliata”:

E queste proprietà della pagina derivano principalmente dallo spazio bianco su quella pagina. O meglio, da come viene usato.
A cosa serve quindi lo spazio bianco nella grafica?
Lo spazio bianco va considerato come un elemento attivo, non come uno sfondo passivo – Jan Tschichold
Questo perché, come diceva un grande designer del novecento come Jan Tschichold, Lo spazio bianco va considerato come un elemento attivo, non come uno sfondo passivo.
Gli spazi bianchi, intesi come spazi “vuoti”, aiutano a stabilire equilibrio ed armonia visiva all’interno di un progetto grafico.
Non solo!
Lo spazio bianco è un elemento cruciale nella comunicazione.
Ogni pubblicità, sito web o quello che volete, ha da trasmettere un determinato messaggio, che sia “compra questo oggetto” oppure “iscriviti a questo servizio”. Compito del graphic designer è far si che la comprensione del messaggio sia la più diretta ed efficace possibile e che questo messaggio, una volta arrivato al “cliente” sia esattamente quello che si aveva intenzione di trasmettere.
Compito del graphic designer è far si che la comprensione del messaggio sia la più diretta ed efficace possibile e che questo messaggio, una volta arrivato al “cliente” sia esattamente quello che si aveva intenzione di trasmettere.
E lo spazio bianco è importantissimo da questo punto di vista.
Ad esempio, è strettamente collegato all’utilizzo di un punto focale nel tuo progetto.
Lo spazio bianco come strumento per dare risalto a un punto focale
Detto brevemente: un punto focale, in un progetto di design, è quell’elemento verso cui far andare lo sguardo dell’osservatore. È un qualcosa che dovrebbe esserci sempre, per rendere funzionale ed interessante la tua composizione.
All’interno del corso ABC Graphic Design, il corso avanzato per imparare le basi della grafica, approfondisco nel dettaglio tutti questi argomenti.
Comunque sia, un punto focale, per funzionare, per far andare lo sguardo proprio verso quell’elemento, deve essere circondato da un adeguato spazio bianco, che gli dia respiro, che ne aumenti la percezione.

Ma lo stesso in realtà vale per qualsiasi elemento che viene posto nella pagina.
Ad esempio, all’interno di un testo, uno spazio trasmette al nostro cervello un importante segnale positivo: la pausa.
Si sa, una pausa è sempre importante, così come nella vita reale così nella grafica e nel design. In particolare, in presenza di lunghi testi, gli spazi bianchi (come ci sono in questo articolo) creano ritmo e leggibilità.
Gli spazi bianchi nei testi (micro e macro spazi bianchi e leggibilità)

Gli spazi bianchi vengono solitamente suddivisi in macro e micro spazi bianchi, in base alle dimensioni degli spazi stessi e degli elementi grafici da suddividere all’interno di un layout, inteso come la struttura base di un qualsiasi supporto, dalla pagina allo schermo.
Lo spazio bianco “macro” è quindi lo spazio tra i più importanti elementi del layout, ma anche lo spazio esterno, ossia i margini in un impaginato o il padding in un sito web.
Lo spazio bianco “micro”, ad esempio può essere quello tra i paragrafi in un testo, tra il titolo e l’inizio del testo o tra l’immagine e la sua didascalia. Ma è anche lo spazio tra le parole, detto tracking, o tra le singole lettere, detto kerning
Viene immediato comprendere come l’utilizzo del “micro spazio bianco” sia alla base della leggibilità di un testo, ma non solo, anche di una pagina web, di un portfolio, di un elenco di immagini e di qualsiasi altro layout che comprenda al suo interno diversi elementi grafici.
Lo spazio bianco, se usato nel modo giusto, può creare una forte armonia e, tra le altre cose, fa si che il lettore sia invogliato a continuare la lettura. Non ci credi? Guarda l’esempio qui sotto e dimmi quale dei due testi è visivamente più stimolante:

Allora, che ne dici? Meglio il testo 1 o il testo 2? ?
Come migliorare un layout grazie a un buon utilizzo dello spazio bianco
Abbiamo visto quanto lo spazio bianco sia importante ma come si fa a sfruttarlo, nella pratica?
Voglio ora mostrarti un esempio di quanto lo spazio bianco possa migliorare un layout grafico. Questo esempio è estratto direttamente da una lezione del corso ABC Graphic Design.
Un esempio pratico dal corso ABC Graphic Design

In questa pagina, ci sono un sacco di elementi che non hanno una funzione grafica, o che perlomeno non fanno respirare la pagina, togliendo spazio bianco attorno agli elementi davvero importanti.
Vediamo di cancellare tutto e ricominciare da capo con la nostra pagina.
Reinseriamo l’immagine, magari scegliendone una simile senza lo sfondo. Sarà il nostro punto focale e togliendo lo sfondo, in questo caso, si dà maggior respiro al soggetto, che deve essere il ramoscello di Rosmarino.

Non è di certo una cosa obbligatoria, è una scelta consapevole. Costretti a lavorare con l’immagine precedente, si potrebbe inserire anche così, con lo sfondo di prima ma rimuovendo la cornice, portando l’immagine fino al bordo. Lo spazio vuoto a quel punto diventerebbe quello dello sfondo della pagina e di parte della fotografia.

Questa soluzione funziona sicuramente alla grande, certo. Si tratta sicuramente di una pagina ben bilanciata, equilibrata, con un chiaro punto focale e una gerarchia visiva precisa. Lo spazio bianco attorno agli elementi garantisce equilibrio e sottolinea gli elementi importanti.
Però voglio provare a fare qualcosa di diverso per farti capire quanto lo spazio bianco possa essere uno strumento potente, capace di influenzare in modo cruciale l’effetto visivo e lo stesso messaggio che si vuole trasmettere.
Nella grafica, poi, è importante il contrasto. Quindi: estremizziamo e inseriamo l’immagine in grande, senza sfondo! Inseriamo poi il titolo, abbinando il colore testo a quello dell’immagine. E infine inseriamo anche il testo

Vedi quanto spazio bianco c’è intorno agli elementi? Vedi però quanto più d’impatto sono quei singoli elementi adesso?
Questa è la forza dello spazio vuoto.
Un diverso uso dello spazio bianco può portare a diverse interpretazioni

Voglio riprendere un attimo in mano le due versioni fatte di questa pagina per ragionare insieme su alcuni aspetti importanti.
Entrambe queste due versioni funzionano e rispettano e sfruttano i principi fondamentali della composizione.
Nessuno dei due è meglio dell’altro. L’unica cosa che fa da discriminante è l’estremizzazione di punto focale e spazio bianco nell’immagine di destra.
Ma entrambe funzionano perché entrambe comunicano sensazioni diverse e se le guardi bene sono convinto che condividerai con me queste diverse sensazioni.
Quella a sinistra ci appare più “rustica”, più adatta forse ad essere la pagina di un libro di cucina in cui si parla di spezie. Quella a destra è invece più sintetica, lineare, e secondo me sarebbe decisamente più adatta ad essere la pagina di un libro, non so, sulla biologia delle piante mediterranee.
Questa è la potenza del layout. Due pagine con gli stessi elementi ma con una griglia diversa e un uso diverso dello spazio bianco comunicano due cose estremamente diverse.
Oltretutto, lavorando in questo modo, togli un sacco di “rumore” dal tuo processo creativo.
Cercando sempre di semplificare, di creare un punto focale, una gerarchia visiva e usando bene lo spazio bianco, eviti di perdere ore di tempo a decidere cose futili come “quale cornicetta mettere”, “quali e quante linee inserire tra gli elementi”.
Lo spazio bianco nella Brand Identity
Less is more – Ludwig Mies van de Rohe
Lo spazio bianco è spesso legato ad altri concetti oltre alla leggibilità e alla praticità.
La psicologia dei colori ci insegna che il colore bianco, assieme al nero (ma non solo), trasmette al nostro cervello idee di eleganza, di ordine, lusso e pulizia. Inoltre, come si comprende dalla citazione di Van de Rohe (uno dei più importanti architetti del ‘900), lo spazio bianco è strettamente collegato al concetto di minimalismo e quindi di design pulito e senza fronzoli inutili.
Tutti questi messaggi possono essere sfruttati in moltissimi modi diversi per il posizionamento di un brand, ovvero per la creazione di un’immagine coordinata.
L’utilizzo di tanto spazio bianco all’interno delle campagne pubblicitarie di un’azienda infatti è tipico di tutti quei marchi che vogliono trasmettere al cliente eleganza e pulizia. Non è un caso se lo si vede utilizzato molto ad esempio da produttori di cosmetici o di prodotti per l’igiene e la pulizia.
Ovviamente in ogni progetto entrano in gioco svariati fattori, ma se si ha a che fare con marchi di determinati settori (non solo cosmesi, anche moda, auto e lusso in genere) è sempre bene considerare anche un uso oculato dello spazio bianco.
Nella comunicazione
Nella storia della grafica, comunque, sono stati moltissimi i designer che hanno sfruttato questo principio per creare dei poster o dei progetti iconici.
Mi viene in mente ad esempio tutta quella serie di poster e pubblicità del Maggiolino Volkswagen progettate da William Bernbach negli anni ‘50. Che fecero scalpore proprio grazie all’uso magistrale dello spazio bianco, in un’epoca in cui si cercava di riempire ogni pagina stampata di qualunque tipo di informazione immagine o dettaglio possibile.

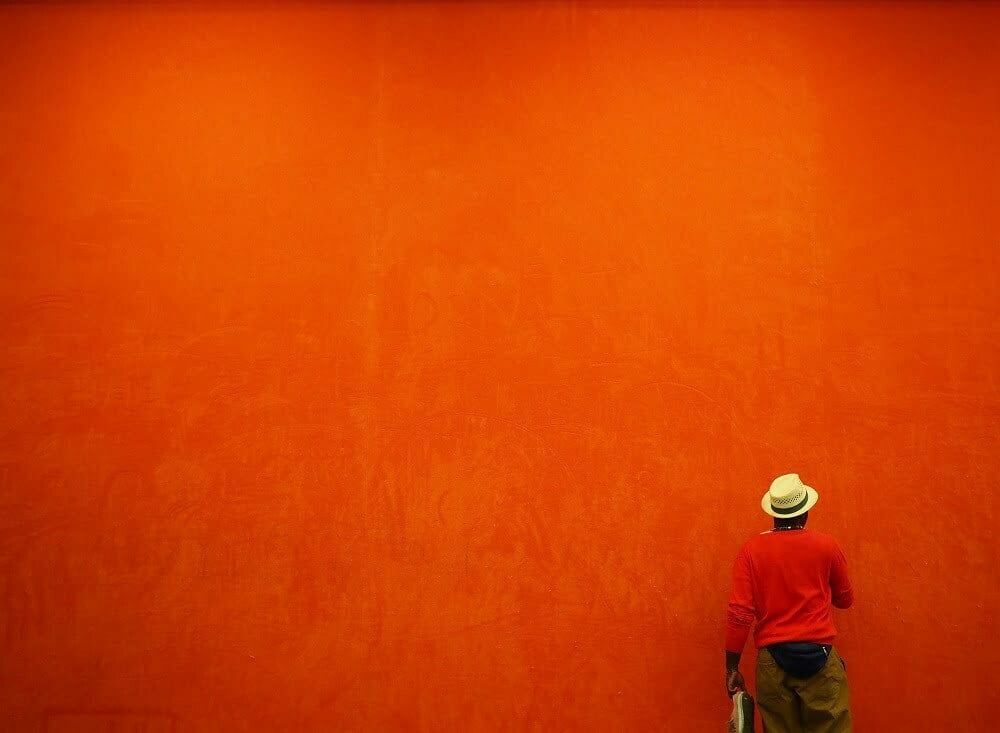
Nella fotografia
Il principio dello spazio bianco, comunque, si applica in qualunque tipo di layout. Che sia nella grafica, nel web o nella fotografia. E, ti ricordo di nuovo, che spazio bianco non vuol dire per forza, sempre, spazio di colore bianco.
Nella fotografia e nel cinema, infatti, per evitare confusione, si usa spesso il termine spazio negativo. Mentre nella grafica e nel web dove le pagine, di partenza, sono bianche, si usa il termine spazio bianco.
Guarda ad esempio queste fotografie. Sono tutte immagini che sfruttano lo spazio negativo per far risaltare alcuni elementi.
Nel web e nella UI
Di esempi su come vengano usati gli spazi bianchi per creare un’immagine coordinata di un’azienda ce ne sono centinaia, migliaia, ma qui voglio parlare in particolare di due marchi che hanno sicuramente fatto del whitespace un’immagine potentissima: Apple e Google.
Apple è sicuramente uno dei marchi più famosi per quanto riguarda il design minimalista, a partire dal rebrand del logo Apple nel 1999. Forme semplici ed eleganti e, per quanto riguarda il web design, della “sales page” di questo tipo:

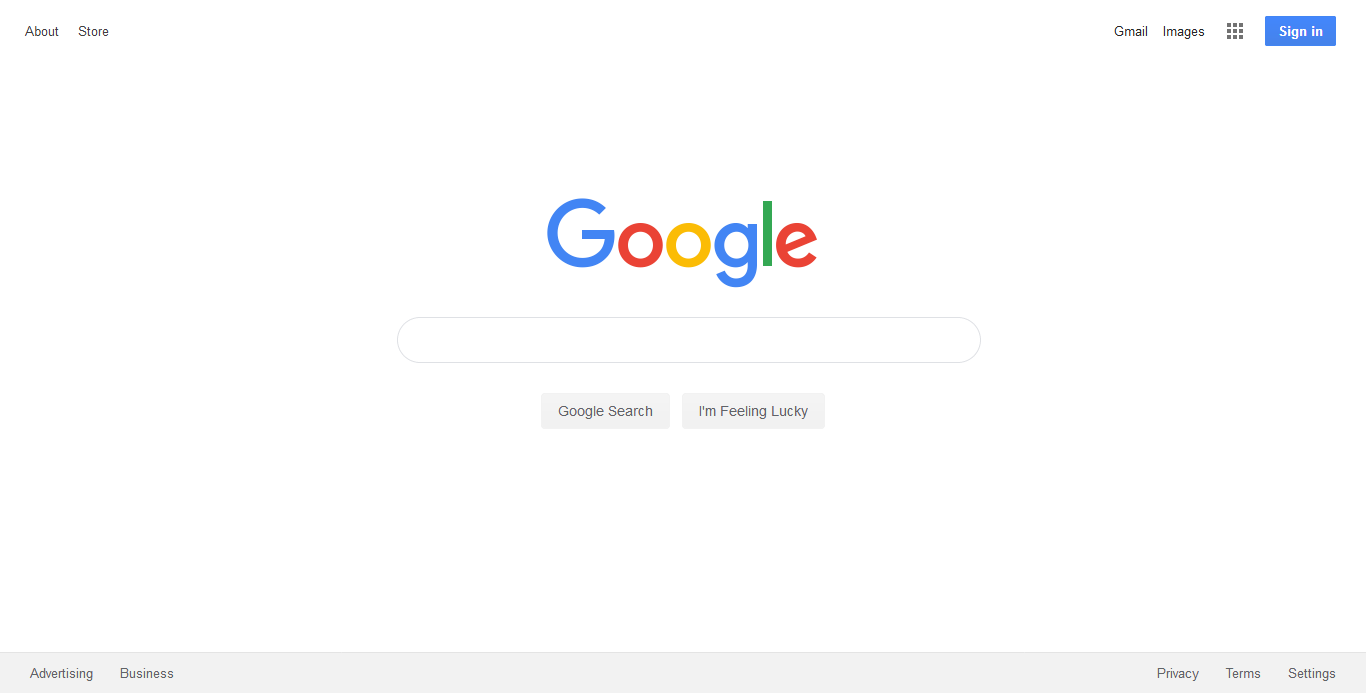
Google invece ha sempre utilizzato in modo diverso lo spazio bianco, non come il centro della sua immagine coordinata ma come strumento per far risaltare le funzioni dei suoi servizi.
Questa è la famosissima homepage, dove lo spazio bianco occupa quasi tutta la pagina in modo da non distrarre dall’azione primaria che su quella pagina bisogna fare: cercare.

Conclusioni
Spero in questo articolo di essere riuscito a trasmetterti l’importanza dello spazio bianco all’interno della grafica e di averti dati degli spunti pratici per come usarlo nei tuoi progetti.
Tratto da: www.grafigata.com